
Naver, Daum, Google Open API
글 수 52
cyber

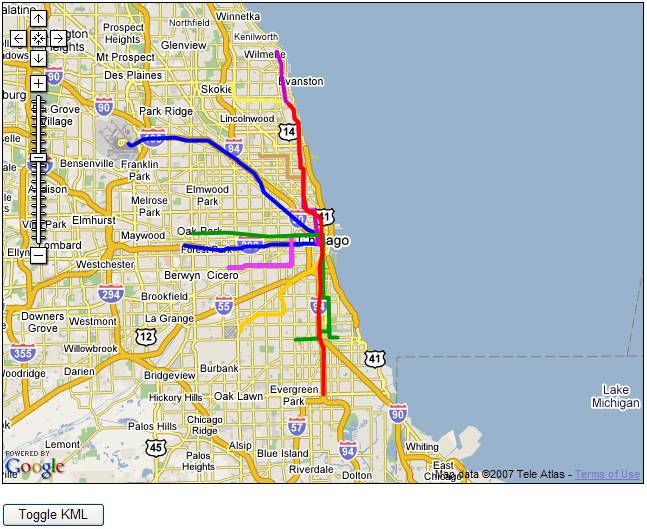
http://www.subkorea.com/api/google/MapsAPI/geoxml-kml.htm특정 도로 색깔별 표시되어 있음, 트글시 사라짐
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Google Maps API Example: GGeoXml KML Overlay</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=abc...xyz"
type="text/javascript"></script>
<script type="text/javascript">
var map;
var geoXml;
var toggleState = 1;
function initialize() {
if (GBrowserIsCompatible()) {
geoXml = new GGeoXml("http://mapgadgets.googlepages.com/cta.kml");
map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(41.875696,-87.624207), 11);
map.addControl(new GLargeMapControl());
map.addControl(new GLargeMapControl());
map.addOverlay(geoXml);
}
}
function toggleMyKml() {
if (toggleState == 1) {
map.removeOverlay(geoXml);
toggleState = 0;
} else {
map.addOverlay(geoXml);
toggleState = 1;
}
}
</script>
</head>
<body onload="initialize()">
<div id="map_canvas" style="width: 640px; height: 480px; float:left; border: 1px solid black;"></div>
</div>
<br clear="all"/>
<br/>
<input type="button" value="Toggle KML" onClick="toggleMyKml();"/>
</body>
</html>
http://subkorea.com/xe/84661
(*.225.54.140)









